Спецсимволы HTML используются для вывода на экран элементов, которые отсутствуют на обычной клавиатуре. Это могут быть различные знаки, например, авторские права или обозначение параграфа. Специальные символы всегда начинаются с элемента под названием "амперсанд" и заканчиваются точкой с запятой. В данной статье мы рассмотрим несколько основных групп специальных символов языка HTML.

Структура
Как говорилось выше, спецсимволы html всегда начинаются со знака "амперсанд". Далеко не все знакомы с этим элементом, но не пугайтесь. Наверняка многим знаком значок «&» - именно так выглядит амперсанд. Применить его можно, используя комбинацию клавиш Shift + 7 (с английской раскладкой). Возможно, вы знаете этот элемент под другим именем. Как выглядит точка с запятой, надеюсь, знают все. « » - это один из примеров записи специальных символов в HTML.
 Вам будет интересно:Как сделать поршень в Minecraft - подробная инструкция
Вам будет интересно:Как сделать поршень в Minecraft - подробная инструкция
Общие спецсимволы
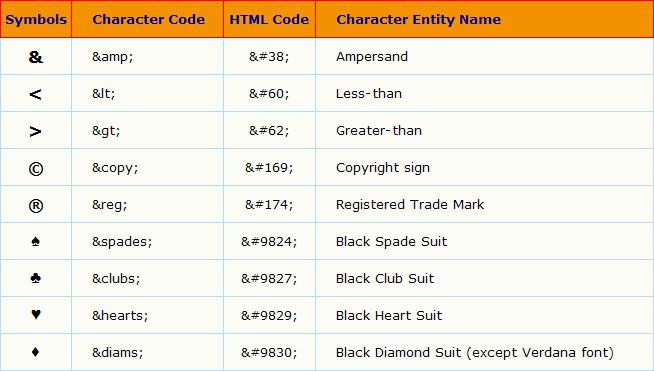
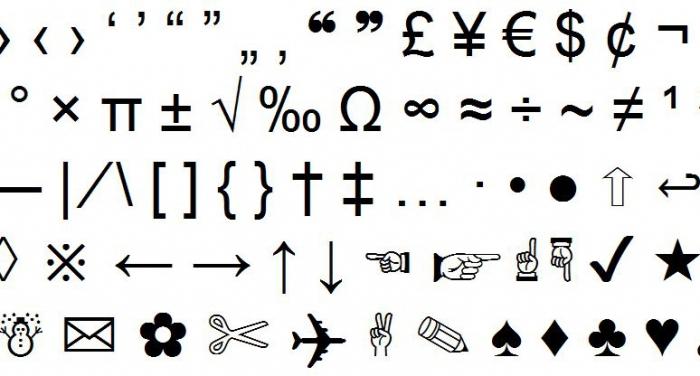
Под эту категорию попадают наиболее часто используемые символы. Один из них вы уже видели ранее – « », который означает неразрывный пробел. Вы наверняка часто встречали и вот такой знак: «©», который обозначат copyright (или авторство). Его можно наблюдать в самом низу на многих сайтах, после чего следует имя автора или компании. В эту группу также входят такие интересные элементы, как дробные числа. Например: ¼ - «¼» или ½ - «½» Все мы видели на клавиатуре знак доллара, а вы когда-нибудь встречали евро? В HTML спецсимволы позволяют авторам предоставить такой элемент пользователям, а все благодаря записи «€». В эту группу входят еще такие знаки, как градусы (°), плюс-минус (±), торговая марка (™), функция (ƒ), умножение (×), деление (÷) и т. д.
Пунктуационные спецсимволы
Эта группа содержит специальные символы, которые эмулируют знаки препинания. Например, многоточие – «…» или длинное тире – «—». Пускай вас не удивляет тот факт, что многие символы из рассматриваемой группы можно набрать на клавиатуре. Ведь тогда, по сути, теряется весь смысл использования таких элементов. Далее в статье будет логическое объяснение этому.

Стрелки
Иногда разработчикам веб-страниц необходимо добавлять очень редкие спецсимволы HTML. Стрелки - именно такие элементы используются для логического построения навигации или просто для украшения. Эта группа состоит из пяти различных символов. А именно: стрелка влево – «←», вправо – «→», вверх – «↑», вниз «↓», одновременно влево и вправо - «↔».

Дополнительные сведения
Конечно, существуют и другие спецсимволы HTML. Но смысла описывать каждый из них по отдельности нет, так как это уже сделали специализированные справочники. Вернемся к вопросу о том, зачем нужны такие специальные символы, как кавычка (‘), тире (–), неразрывный пробел ( ) и т. п. Они используются для правильного отображения элементов браузером. Ведь интерпретатор может неверно понять автора. Например, вы хотите поместить на свой сайт описание тега