Горизонтальное меню есть почти на любом сайте – это важная часть, так как она способна своим внешним видом и удобством привлечь или, наоборот, отпугнуть посетителей. Давайте научимся создавать элементарное горизонтальное меню: сделаем его "скелет" на HTML, освоим основные навыки создания. Можно, конечно, найти уже готовое меню, но гораздо приятнее научиться разрабатывать его самостоятельно. Это довольно увлекательное занятие.
Учимся делать меню
Постараемся не отступать от семантики, которой придерживаются корифеи верстки. Сначала надо сделать "скелет" для нашего меню на HTML, усвоить основные навыки для того, чтобы самостоятельно сделать горизонтальное меню. А потом его украсим, применив таблицы стилей. Пусть наше горизонтальное меню содержит 5 пунктов. Первый пункт будет перенаправлять на главную страницу. Второй пункт – "О нас". Третий – "Наши награды". Четвертый – "Это интересно". Пятый – "Связаться с нами".
 Вам будет интересно:Сетевая модель OSI. Уровни модели OSI
Вам будет интересно:Сетевая модель OSI. Уровни модели OSI
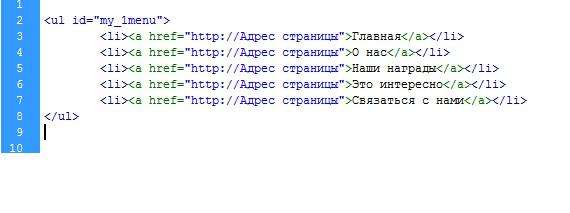
HTML-код выглядит так:
 Кто не знает: тег ul используется для маркированного списка, элементы его начинаются с li. Теги li наследуют стили, которые применяются к ul.
Кто не знает: тег ul используется для маркированного списка, элементы его начинаются с li. Теги li наследуют стили, которые применяются к ul.
Ul - блочный элемент списка, он будет растянут по ширине страницы. Li тоже является блочным.
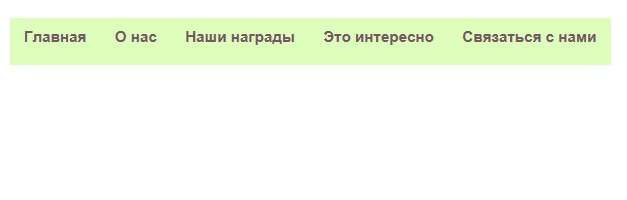
Итак, создаем index.html. Набираем наш код. На данном этапе браузер отобразит вертикальное, а не горизонтальное меню. Но у нас с вами цель - сделать горизонтальное меню для сайта. Для этого нам потребуется CSS.
Для чего CSS?
Если вы еще только осваиваете разработку сайтов, то надо познакомиться с понятием каскадных таблицей стилей. По сути, это правила для форматирования, оформления, которые применяются к разным элементам на страницах web-сайта. Если описывать свойства элементов в стандартном HTML, то придется неоднократно повторять это, получится дублирование одинаковых кусков кода. Время загрузки страницы на компьютер пользователя вырастет. Чтобы такого избежать, есть CSS. Достаточно описать всего один раз определенный элемент, а далее просто указывать, где использовать свойства определенного стиля. Можно сделать описание не только в тексте самой страницы, но и в другом файле. Это позволит применять описание разных стилей на любых страничках сайта. Также удобно изменять несколько страниц, подправив CSS-файл. Таблицы стилей позволяют работать со шрифтами на лучшем уровне, чем HTML, помогая избежать утяжеления страниц сайта графикой.
Использование таблиц стилей для разработки меню
 CSS-код для меню:
CSS-код для меню:
Теперь давайте разберем полученное CSS горизонтальное меню.
#my_1menu – так происходит присвоение стиля для UL- элемента с id= my_1menu, list-style:none – это команда, чтобы убрать маркеры слева от списочных элементов.
width:800px – ширина нашего меню в 800 пикселей.
padding:0 – это убирает отступы внутри.
margin:auto – выравнивние горизонтального меню по центру нашей страницы.
#my_1menu li – присвоение стилей li-элементам.
height:55px – высота меню.
#my_1menu a:hover – присвоение стилей для а-элемента, когда на него наводится мышка.
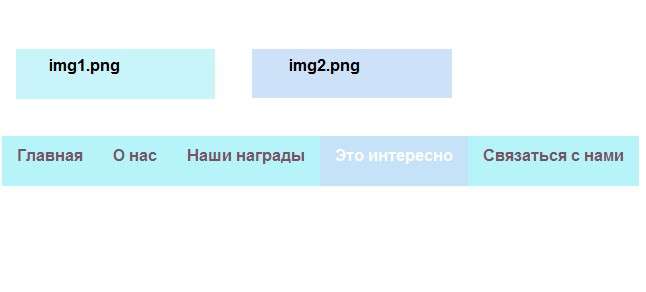
 Не будем описывать каждую строчку подробно, так как каждый разработчик может задать здесь свои параметры. Это основы применения стилей в меню на сайте. Можно придать ему более завершенный и красивый вид, применяя картинки. Присвойте элементу а, например, background:url(img1.png) repeat-x. Пусть будет background:url(img2.png) repeat-x для a:hover.
Не будем описывать каждую строчку подробно, так как каждый разработчик может задать здесь свои параметры. Это основы применения стилей в меню на сайте. Можно придать ему более завершенный и красивый вид, применяя картинки. Присвойте элементу а, например, background:url(img1.png) repeat-x. Пусть будет background:url(img2.png) repeat-x для a:hover.
Используйте свою фантазию, творческие предпочтения. Тогда на основе знаний о том, как создать простейшее меню на сайте, вы сможете разрабатывать страницы со своим неповторимым дизайном.