Некоторые веб-мастера не хотят тратить время на разработку с нуля простых элементов, которые уже существуют. Они считают, что нет смысла тратить свое время на то, что уже давно есть. На самом деле для тех, кто только осваивает HTML и CSS, важно самим делать многие вещи, чтобы хорошо понимать их работу. Это относится и к меню. Создадим вертикальное меню CSS. Оно будет основываться только на HTML и CSS, без применения Javascript и JQuery. Каждое меню представляет собой список ссылок, которые ведут на страницы сайта.
Основные шаги
Чтобы создать несложное вертикальное меню CSS, необходима следующая последовательность действий:
 Вам будет интересно:Вертикальное меню для сайта в виде аккордеона на jQuery
Вам будет интересно:Вертикальное меню для сайта в виде аккордеона на jQuery
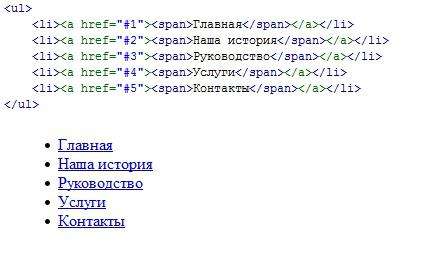
1. Вначале определите список ссылок (с помощью кода HTML), из которых будет состоять меню. Дайте им названия, например, такие:
2. Затем стилизуем ссылки по своему желанию при помощи CSS.
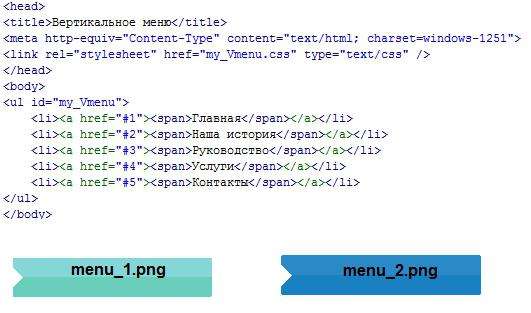
Напишем код HTML, сохраним в файле my_Vmenu.html и посмотрим, как это будет выглядеть в браузере: 
Это основа (каркас) нашего меню. #1, #2 и т.д. необходимо заменить на ссылки. Посмотрите, как все выглядит в браузере. Картина вам не понравится. Теперь надо приступить к описанию стилей элементов, чтобы сделать полноценное вертикальное меню CSS.
Описание стилей
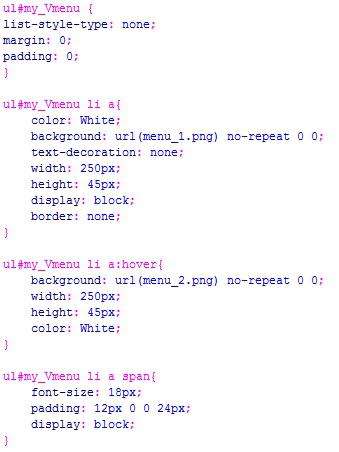
Создайте файл my_Vmenu.css, в котором задайте все, что вам угодно, чтобы улучшить внешний вид столь важного элемента сайта. Ниже приведен код, внедрение которого оживит вертикальное меню CSS. Его и запишите в созданный файл, а потом мы рассмотрим подробнее, что значат основные строки, которые здесь приведены.
Подробное описание использованных стилей
Теперь рассмотрим детально наше CSS меню вертикальное:
 list-style-type позволяет убрать маркеры списка. При помощи установки "0" для margin и padding убираем лишние отступы у списка. Как видно из кода HTML, наше меню является списком, а при помощи CSS задаются стили.
list-style-type позволяет убрать маркеры списка. При помощи установки "0" для margin и padding убираем лишние отступы у списка. Как видно из кода HTML, наше меню является списком, а при помощи CSS задаются стили.
ul#my_Vmenu – общий стиль всего списка.
ul#my_Vmenu li a – стиль ссылки между тегами li.
ul#my_Vmenu li a:hover – это описание вида пунктов рассматриваемого меню в тот момент, когда на один из них человек наводит курсор.
ul#my_Vmenu li a span – описание текста (названий меню).
Помните, что файлы my_Vmenu.css и my_Vmenu.html надо сохранить в одной директории. Впрочем, они могут располагаться и в разных папках, но тогда важно прописать в файле my_Vmenu.html путь к my_Vmenu.css. Будьте внимательны, так как у новичков с этим часто проблемы.
Стиль надо подключать между тегами head в html-файле. menu_1.png и menu_2.png – это картинки для изображения пункта меню в обычном состоянии и при наведении курсора.

Лучше сохраните картинки в отдельной папке для рисунков, назовите ее my_images, но тогда подкорректируйте код CSS. Напишите там, где указаны эти изображения, что они находятся в данной директории: url(my_images/menu_1.png) и url(my_images/menu_2.png).
В остальных свойствах, описанных в коде CSS, разобраться просто. Они задают внешний вид нашего меню. Нетрудно заметить, что ширина и высота пунктов задана одинаковой для пунктов при обычном состоянии и при наведении мышки на них. Размер шрифта 18px, padding задает отступы с разных сторон от названий пунктов. Свойство display позволяет задать отображение блоками, чтобы задавать ширину и отступы.
Наше вертикальное меню
Как видите, вертикальное CSS меню создать легко. На базе данных знаний вы сможете сделать его красивым и привлекательным для посетителей своего интернет-ресурса! Используйте свою фантазию, и тогда стильное меню украсит ваш сайт.