Знаетете ли вы, что такое спойлер HTML? Создание сайтов пользуется спросом у многих. Некоторые осваивают разработку интернет-ресурсов самостоятельно, берут информацию из самых разных источников. Есть понятия, с которыми им приходится сталкиваться впервые. Что такое спойлер и как его сделать на сайте без чьей-либо помощи? В этой статье вы узнаете об этом.
 Что такое спойлер?
Что такое спойлер?
Рассмотрим спойлер HTML, работающий на любой системе управления сайтом (CMS). Спойлер – это конструкция, содержащая часть контента сайта, которая сначала скрыта для пользователя. Человек кликает на соответствующую ссылку и видит весь контент. С этой целью используется и спойлер HTML. Все еще не можете понять, для чего скрывать какой-то кусочек статьи? Чаще для внешнего украшения ресурса. Кроме того, спойлер HTML делают с некоторой практической целью. Например, создан сайт, дизайн которого не предусматривает расположение большой статьи на главной страничке. И если владелец хочет, чтобы ресурс продвигался поисковыми системами, необходим объемный контент. Вот тогда и выручает спойлер.
 Вам будет интересно:Тактовая частота процессора - это основной показатель производительности
Вам будет интересно:Тактовая частота процессора - это основной показатель производительности
Поисковики скрытый текст видят, это не мешает рейтингу ранжирования ресурса. Часто спойлеры применяют, чтобы скрывать вспомогательную информацию, которая не всем интересна. Есть готовые плагины спойлеров, а можно разработать свой код с определенным стилем, соответствующим оформлению конкретного сайта.
Пример спойлера
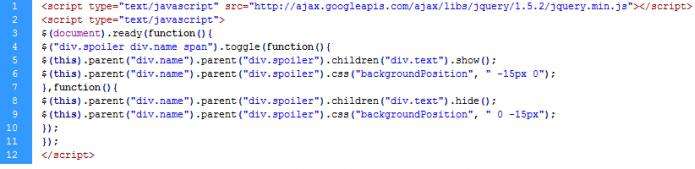
Давайте разберемся с тем, как сделать HTML-код спойлера. Код, который вы видите ниже, следует разместить между тегами head вашего HTML-файла, если есть желание использовать ваш спойлер на нескольких страничках интернет-ресурса. В том случае, когда надо будет применить его только на одной определенной странице, можете поместить код между тегами body.
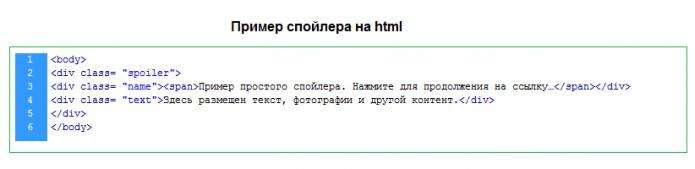
 Заголовок спойлера и его тело выглядит так:
Заголовок спойлера и его тело выглядит так:
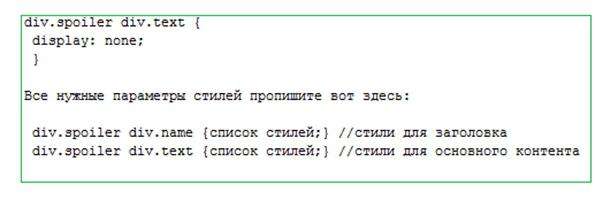
 Основное сделано, но пока наш спойлер не будет работать полноценно. Дело в том, что содержимое нашего HTML-спойлера остается всегда открытым. Чтобы это исправить, потребутся CSS. Добавьте:
Основное сделано, но пока наш спойлер не будет работать полноценно. Дело в том, что содержимое нашего HTML-спойлера остается всегда открытым. Чтобы это исправить, потребутся CSS. Добавьте:
 Если сделаете все, как здесь описано, получите работоспособную конструкцию.
Если сделаете все, как здесь описано, получите работоспособную конструкцию.
Спойлер для Joomla
Чтобы сделать его, например, в Joomla, можно воспользоваться плагином под названием Core Design Spoiler. Не забудьте про Core Design Scriptegrator, подгружающий все необходимые библиотеки. Скачивайте их у разработчиков с официальных сайтов, затем включите все в Менеджере плагинов. Для того чтобы поставить спойлер, скрывающий текст, заключите необходимый фрагмент статьи в тег спойлер ([spoiler]). В настройках можно выбрать его вид. Он может быть кнопкой или простой ссылкой. Еще задаются условия его раскрытия: по клику или в тот момент, когда пользователь будет наводить курсор.
Есть три параметра, доступных в этом теге:
- Title дает возможность указать свой заголовок в кавычках.
- Action позволяет выбрать действие, открывающее спойлер.
- Element задает вид спойлера (link – ссылка, а button - кнопка).
Внутри тега spoiler допускается использование текста с HTML-тегами.
Спойлер – удобное средство, его широко применяют на разных блогах, форумах. Согласитесь, неплохо прятать те части страницы, которые ее перегружают. Улучшайте внешний вид своего сайта, так как это нравится многим пользователям.