- Что представляет собой блочная верстка
- Использование таблиц
- Разделение ролей
- Использование блоков
Верстка начинает свой путь с тех времен, когда код писался в HTML, а разметка выполнялась при помощи таблиц. Со временем от этого отошли, а разметку переложили на CSS. Сейчас существует несколько способов верстки. Современными можно считать Flex-box, набор инструментов Bootstrap, а также самые последние Grids, дающие огромные возможности создателям. Одним из переходных вариантов в становлении Web-а является блочная верстка. Ранее использовавшаяся для создания разметки всей страницы, ныне она считается устаревшей, но тем не менее все еще находит широкое применение в частных случаях.
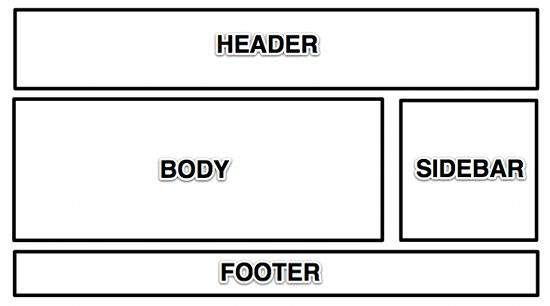
Что представляет собой блочная верстка?
 Вам будет интересно:Диспетчер задач отключен администратором: возможные причины и способы решения проблемы
Вам будет интересно:Диспетчер задач отключен администратором: возможные причины и способы решения проблемы
Она заменила собой устаревшую и несовершенную табличную. Страница составляется из так называемых слоев, или блоков, а кирпичиками для этого служит закрывающийся тег
. Это блочный тег, занимающий всю ширину родительского элемента и высоту по размеру контента. Позже такую верстку стали называть "дивная". Основой для ориентирования по странице являются так называемые классы.В настоящий момент такой тип верстки значительно устарел, а сам тег
должен использоваться только по назначению. Появилась масса семантически правильных тегов, которые облегчают ориентирование в коде. Например, для навигационного меню существует специальный тег

08-01-2019 03:00
Блочная верстка: что это и зачем она нужна?
Содержание статьи: