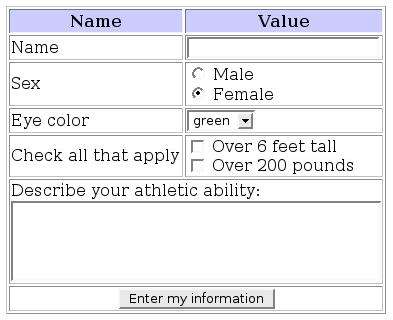
Форма html – это специальное средство, которое позволяет производить контакт между посетителями и авторами. В исходном коде страницы данный тег записывается следующий образом:

25-01-2019 18:32

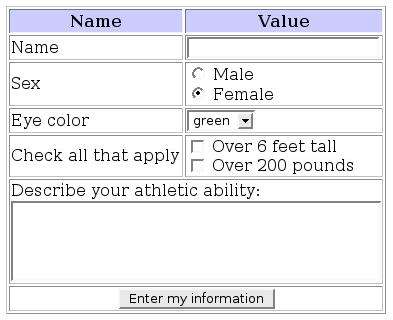
Форма html – это специальное средство, которое позволяет производить контакт между посетителями и авторами. В исходном коде страницы данный тег записывается следующий образом: